Action Browser Window
Select the object in the flipchart page that you want to add an action to. (This will be the object clicked.) Then, click on the Action Browser icon to find an action to add. You will have many options. Scroll down using the bar on the right to see them all.
When you find the action you want to add, click on it. You will be prompted at the bottom of the Action Browser Window to select a "Target". (This is the item that the action will be performed on, NOT clicked.)

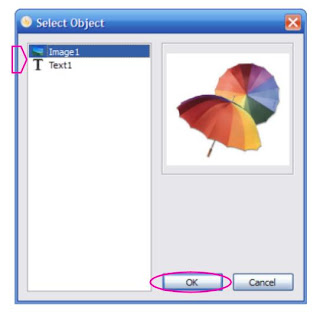
Click the (...) in the box to the right of "Target" and the window below will open. Select the object you want the action to happen to from the list, highlight it and click "OK".

Always click "Apply Changes" button at the bottom of the Action Browser Window to save the action to the object.

I always test out the action by clicking on the object in the flipchart page. (The object will have a blue play button next to the cursor, indicating there is an action for that object.)
Action Categories
When displaying actions available, you can limit those shown by category. ("All Actions" displays every action that is available.)

Drag and Drop Actions
To add Actions directly to the page without adding it to a specific object, use the Drag and Drop Actions. These will display their own icons on the page. Click and hold the Action you want to add, then drag to the flipchart page and drop.



No comments:
Post a Comment